티스토리 글자강조 CSS와 서식 활용하기
- 카테고리 없음
- 2020. 7. 9.
포스팅을 작성하면서 가독성을 위해 글자를 강조하곤 합니다. 강조할 부분을 굵게 하거나 밑줄을 긋고 글자 색도 바꾸는데요. 좀 더 이쁘게 부각할 수 있는 방법이 있습니다.
바탕에 색을 입히고 테두리를 둥글게 한 강조 글꼴 입니다

설명드리겠습니다. 아래 CSS 코드를 이용하면 파란 바탕 둥근 테두리 강조 글꼴로 표현됩니다. 첫 번째 줄의 span.kkarb에서 kkarb는 본인이 원하는 이름으로 정하면 되고, 바탕색은 일곱 번째 줄에서 수정할 수 있는데 "rgb(0,109,215)" 대신에 "red", "blue", "balck", "green" 등으로 넣을 수 있고 rgb 색상 번호를 알면 직접 수정해서 넣으면 됩니다.
span.kkarb {
padding: 2px 3px 2px 3px;
font-size: 90%;
font-weight: bold;
color: white;
text-align: centger;
background-color: rgb(0,109,215);
border-radius: 3px;
box-shadow: inset 0 -1px 0 rgba(0,0,0,.25);
}
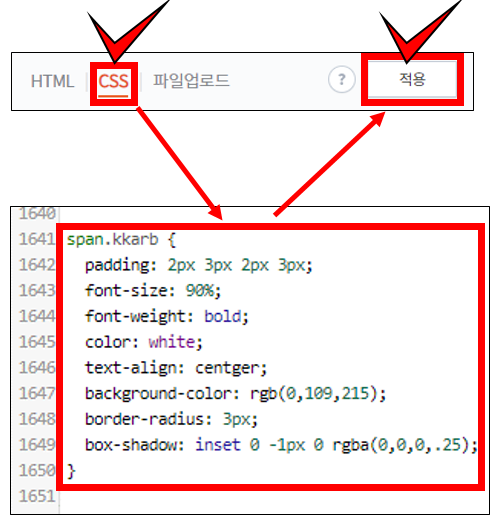
코드를 복사한 다음 티스토리 관리자 모드 [스킨편집]-[html편집]으로 들어갑니다.

[CSS]를 선택해서 들어 간 후, 맨 아래에 복사한 코드를 붙여 넣고 [적용]을 클릭합니다. 이렇게 하면 강조 글꼴이 등록된 상태입니다.

사용 방법은 글쓰기 에디터 html 모드에서 타이핑하여 넣을 수 있습니다. <sapn class="kkarb"> ~ </span>안에 넣어주면 됩니다.

강조할 글
아니면 더 간편하게 서식에 넣은 후 이용할 수 있습니다. 관리자 모드 [서식관리]-[서식쓰기]로 들어갑니다. 제목을 원하는 대로 넣으면 됩니다(저는 둥근박스라고 명칭 했습니다). 다음으로 [HTML]모드로 들어갑니다.

HTML 모드에서 아래와 같이 넣어주고 [완료]를 해 줍니다.
<span class="kkarb">바꾸기</span> 
이제 글 쓰기를 할 때 서식에서 '둥근박스'를 고르면 바꾸기가 보입니다. 커서를 바꾸기 앞에 가져가서 강조하고 싶은 글을 적어주고 바꾸기는 지워버리면 됩니다.

강조 글 적기
이상 글자 강조 CSS와 서식 활용하기였습니다. 한번 사용해 보시기 바랍니다.